8种做好SEO图片优化的实用方法
我们在做搜索引擎的时候,其实优化的不仅仅是关键字的排名,抢的也不只是搜索引擎前10名的排位,还有图片的优化。
大家平常从百度上面,或者从Google上面拿图片,对于一个做Marketing的人来说,你要有意识的去发现,为什么有些图片排名第一,而有些图片排在最后?这其实是有讲究的
另外特别要说明的一点是,图片其实可以非常方便大家的阅读,一张图片可能要胜过很多的语言表述,单纯的文字性阅读其实非常枯燥,适当的加入一些图片,可以让文章更具有可读性。
毕竟文章枯燥,很可能用户就会快速的跳过,用户的页面访问时间也会降低,这些内在的东西都会影响搜索引擎对于网站质量的判断

今天我们来说的话题就是如何做好SEO的图片优化。
做SEO图片优化,你要注意以下几点:
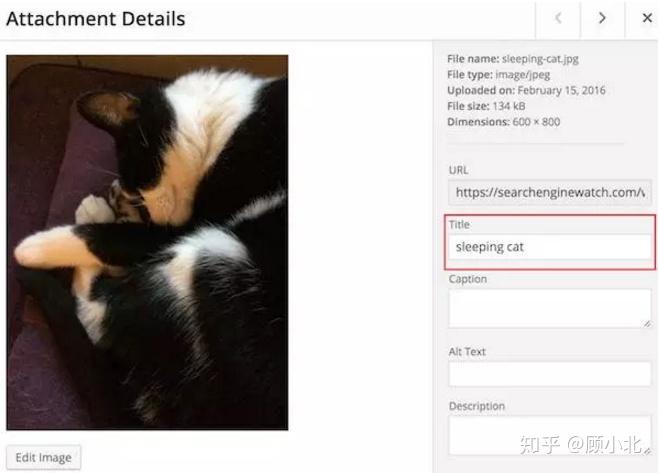
很多不关注优化的人,他们一般是不关心图片文字的命名是什么样的,比如你经常可以看到图片的命名如下:
◎IMG_65
◎QQ图片20171011154803
◎DSC4536.jpg
或者是一些干脆看不懂的乱码,类似这些的图片命名其实都是不注重搜索引擎优化的表现。举例

这张福特汽车的照片的文件名你可以命名为:
2012-Ford-Mustang-LX-Red.jpg
在做图片文字的命名的时候,植入关键词是很重要的,那么你要想如果是用户他们一般会怎么搜索关键词的?他们会用什么样的语句来表述的,那么你可以以用户潜在的搜索词,作为图片的命名:
◎2012 Red Ford Mustang LX
◎Ford Mustang LX Red 2012
◎Red Ford Mustang LX 2012
你看用户都可以用这些词作为关键词的搜索,那么如果你有多张相似的(不同的角度的图片)你可以用上面不同的搜索语句来命名
Alt标签就是你经常看到的,当你的图片挂了(打不开),那么你就会看到alt标签的文字
Alt标签还是很重要的,因为对于搜索引擎来说,图片对于蜘蛛爬行还是有困难的(看不懂图片在表达什么,虽然现在的技术已经进步了很多),那么Alt标签其实就是帮助搜索引擎去理解这张图片的含义。

另外,你可能会有一个问题,比如你会问:“小北,我的一篇文章中有很多的图片,但是图片的alt标签也差不多,这个怎么办?”
其实大家去看我的博客(http://www.guxiaobei.com)你看我一篇具体文章中的图片,我都没有特殊的命名,我都是安装一个插件,把一篇文章中的alt标签设置的和标题弄的是一样的。
这个插件叫做:all in One SEO Pack
WordPress安装地址:
https://wordpress.org/plugins/all-in-one-seo-pack/
还有一款插件Yoast SEO
https://yoast.com/wordpress/plugins/seo/
这两款工具都是可以实现alt的全部自动设置。包括我们下面要说到的图片的description说明,都是可以用这两个工具的。
在运用Alt的时候特别要注意几点
- 和图片的文件命名一样,alt的标签最好也要用关键字命名,只要正常的描述这张图片就行了
- 关键字不要形成堆砌,如alt=”ford mustang muscle car buy now cheap best price on sale”
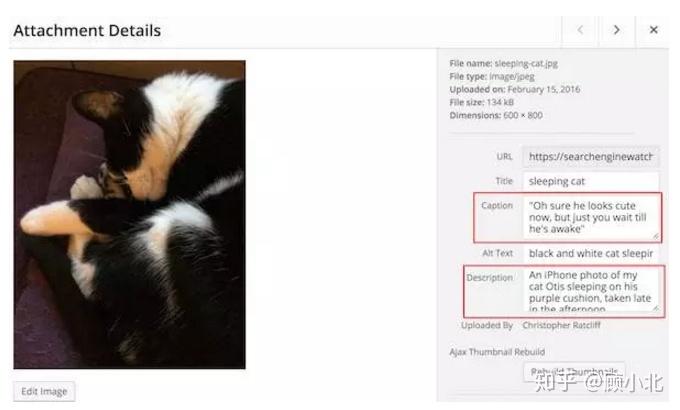
一在wordpress中,一般都要对图片加上Description描述,就是对图片做进一步的说明,如下图

描述部分是对这张图片的进一步说明,其实就是帮助搜索引擎更好的理解这张图片在表达什么意思。
我个人现在都没有做的这么仔细,但我觉得还是很有必要的要提出来(我懒,但如果大家有这个功夫还是可以去做的)
在互联网上,大家看到的很多图片,其实都是直接从互联网上“拿”的,这就导致了,很多人使用的图片都是一样的。
所以站在搜索引擎的角度来看,很多图片都是盗用的,那么如果你也是其中的一个,你的图片对搜索引擎来说是没有任何意义的,搜索引擎不可能一直抓取互联网上重复的资源,包括文章,也包括图片
所以图片的原创性就很重要。
我相信大家如果使用自己的图片,并对图片进行优化,相信我,你的很多图片都是能排上来的。

如果你实在是没有好的图片,那么下面我提供一些好的图片的资源,供大家参考
Flickr
地址:https://www.flickr.com/creativecommons/by-nc-2.0/
这个上面的图片随便拿(当然有些作者有要求说,你不能做商用的)
Unsplash
Freeimages
Pixabay
上面的这些渠道大家都是可以拿到一些免费的高质量的图片
而不只是从Google image,Instagram,Pinterest上拿图片了

好了,你现在知道了如何找图片之后,那么你也要对图片进行进一步的优化,比如图片的压缩
因为我们知道如果你的网站上上传了很多尺寸非常大的图片,但是又没有对图片进行优化,那么会影响你网站的打开速度
Tinypng
Tuhaokuai
地址:http://www.tuhaokuai.com/
上面这个两个图片压缩的地址大家在上传图片到自己的网站之前可以利用工具,先压缩,在上传。
之前写过《6种最好的图片无损压缩工具》大家也可以去尝试其他的工具

另外我建议图片的大小最好不要超过100k(事先可以压缩)不然长此以往,会影响网站的打开速度
当然提升网站的打开速度也有很多种方法,不只是图片的优化,还包括网站的CDN加速到底,比如之前也写过《7种让你网站加速的有效秘诀!》这些方法都是可以提高你网站的打开速度
其实图片格式不但与图片体积相关,还跟浏览器的兼容性也有一定的关系。主要要注意以下几种情况:
1、出现颜色失真、显示不完整的图片。对于这样的图片,坚决不要使用。
2、采用通用的图片格式。现在一般通用的图片格式是GIF或JPEG的格式。
3、建议不要采用的图片格式。如PNG、BMP等,因为这些格式的图片体积相对JPEG而言比较大,会影响加载速度。
这里几个建议:
- 对于大多数的电商网站来说,选用JPG的格式是最好的,因为图片的质量是有保障的
- GIF 就少用了把,特别是大图,很影响网站的加载速度,能不用就不用了
-PNG介于JPG,GIF之间,很多网站的小图标都是用png做的,但是很多的png格式比JPG还大,这点要注意。
搜索引擎不喜欢8位的图片,不喜欢体积大的图片,喜欢高质量同时加载速度又快的图片,从这一点来看只有jpg了
很多人会说:”小北,我看很多图片也没有进行关键字的命名,为什么有些图片都可以排第一?”
作者:顾小北B2C(www.guxiaobei.com,微信公众号:guxiaobei365)是跨境电商领域权威的B2C营销专家,擅长SNS(Facebook,Instagram,pinterest,Twitter,YouTube等一系列社交营销),SEO,Amazon,分享跨境电商经验以及心得。
本文由 @顾小北原创发布于知乎平台,未经许可,禁止转载。
最新更新
猜你喜欢
关注我们


 杏耀资讯
杏耀资讯  杏耀注册
杏耀注册  杏耀登录
杏耀登录  杏耀平台
杏耀平台  杏耀代理
杏耀代理  杏耀APP
杏耀APP  杏耀加盟
杏耀加盟  杏耀招商
杏耀招商  杏耀开户
杏耀开户  网站首页
网站首页

